Technologies used:
1. Spring Boot 2.0.1.RELEASE
2. Oracle (Ojdbc) 11.2.0.4
3. Tomcat Embed
4. Maven 4
5. Java 8
6. Angular CLI: 1.7.4
7. Node: 8.9.4
8. Eclipse: Oxygen.1.a Release (4.7.1a)
Steps:
1. Create your project in google for get your clientId and clientSecret, we need both for use OAuth2 with google. go to
https://console.developers.google.com
And create your project and credentials for OAuth2
check images.
2. In Backend App -> file application.yml set your Client ID and Client secret
Check image.
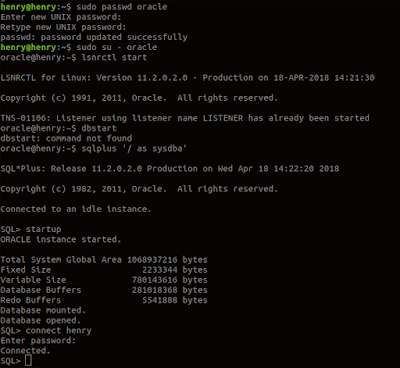
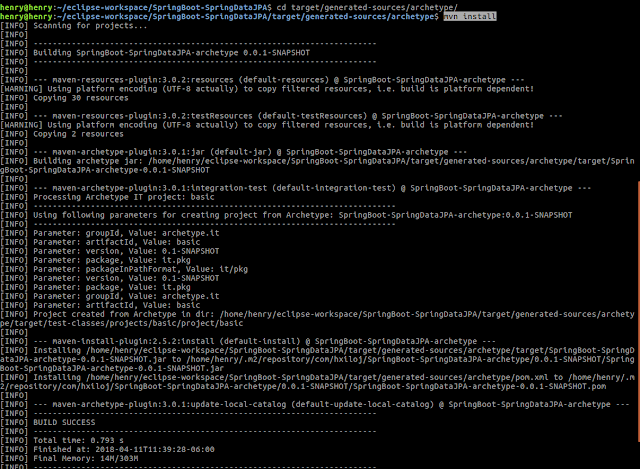
3. Import projects in eclipse then your import backend project:
Right click on backend project -Show in -> Terminal.
build and run the SpringBoot server again with commands:
– Build: mvn clean install
– Run: mvn spring-boot:run
4. if you want to know, how to integrate step to step spring boot with angular 5
check my blog: http://jarmx.blogspot.com/2018/04/integration-springboot-springdatajpa.html
5. if you to do the steps succes then. -request url: http://localhost:8080/google/l
check images:
Code on GitHub:
Backend: https://github.com/HenryXiloj/spring-boot-security-dataJPA-oauth2-google
Front-end: https://github.com/HenryXiloj/angular5-front-end
References: https://dzone.com/articles/build-a-secure-spa-with-spring-boot-and-oauth